La recherche en ligne est devenue l’approche naturelle pour résoudre les problèmes. Nous dépendons de l’accessibilité et de la rapidité de l’internet ; à son tour, la vitesse à laquelle un problème est résolu est corrélée à la rapidité avec laquelle un site web fournit la bonne orientation. Il a été prouvé que la fidélisation des utilisateurs est une chose éphémère, et si un site web est lent à charger, les visiteurs sont prompts à perdre leur temps (quelques secondes !) et à passer au site web suivant pour trouver une solution.
En raison de ce scénario universel, l’algorithme de recherche de Google accorde une grande importance à la vitesse des pages lorsqu’il évalue la qualité et l’exactitude d’un site web. En outre, Google donne la priorité aux temps de chargement sur les appareils mobiles par rapport aux appareils de bureau ou stationnaires, et ce pour deux raisons :
- Il y a plus d’utilisateurs mobiles que d’utilisateurs fixes.
- Les problèmes ne sont pas pratiques. Ils doivent souvent être résolus à la volée.
Pour atteindre cet objectif, Google utilise la vitesse des pages comme une mesure tangible (connue sous le nom de Core Web Vitals) pour classer les pages. Chez WebCakes, nous mettons l’accent sur l’optimisation des sites Web que nous créons pour nos clients afin de maximiser la vitesse de chargement des pages.
L’importance de la vitesse de chargement des pages pour le référencement est désormais indéniable. Elle a un impact direct sur le classement de votre site web, l’expérience utilisateur et même les conversions. Dans cet article, nous verrons comment la vitesse des pages influe sur l’expérience utilisateur et les conversions, et comment l’utiliser à votre avantage. À la fin de cet article, vous aurez une meilleure compréhension de l’impact de la vitesse de chargement des pages sur le référencement et des mesures à prendre pour améliorer votre classement.
L’impact de la vitesse de chargement des pages sur l’expérience utilisateur et les taux de conversion

L’impact de la vitesse de chargement des pages sur l’expérience de l’utilisateur peut se manifester de différentes manières. Un temps de chargement lent peut conduire les utilisateurs à abandonner le site web ou à le quitter avant d’avoir terminé une tâche. Il entraîne également une augmentation du taux de rebond, car les utilisateurs sont moins enclins à rester sur le site si celui-ci met trop de temps à se charger. Un temps de chargement lent peut aussi donner l’impression aux utilisateurs qu’un site web n’est pas fiable, ce qui les amène à douter de la qualité des produits ou des services proposés.
Nous avons constaté que les avantages d’une page rapide se résument aux aspects suivants :
1. Amélioration de l’expérience utilisateur
Les gens s’attendent de plus en plus à ce que les sites web se chargent plus rapidement et si votre site est lent à charger, ils risquent de passer à autre chose et de visiter un autre site. Une vitesse de chargement plus élevée peut améliorer l’expérience de l’utilisateur et faire en sorte que les visiteurs restent plus longtemps sur votre site web, ce qui peut se traduire par une augmentation de l’engagement, des conversions et des ventes.
2. Augmentation du trafic
Des temps de chargement de page plus longs peuvent entraîner des taux de rebond plus élevés, car les visiteurs se sentent rapidement frustrés et quittent le site. Avoir des temps de chargement de page plus rapides peut contribuer à réduire le nombre de visiteurs qui quittent rapidement votre site web et à augmenter le trafic sur votre site.
3. Meilleur classement
Des délais de chargement des pages plus courts peuvent contribuer à améliorer votre classement dans les résultats des moteurs de recherche. Google a déclaré que la vitesse de chargement des pages est un facteur de classement des sites web et qu’un site web plus rapide peut se traduire par un meilleur classement.
En optimisant les images, en compressant les fichiers et en améliorant le temps de réponse du serveur, les entreprises peuvent accélérer le chargement de leurs sites web et améliorer l’expérience des utilisateurs.
De plus, les entreprises peuvent utiliser des outils pour tester la vitesse de leur site web afin d’identifier les domaines dans lesquels la vitesse des pages peut être améliorée et d’apporter les changements nécessaires pour que leur site web fonctionne de manière optimale.
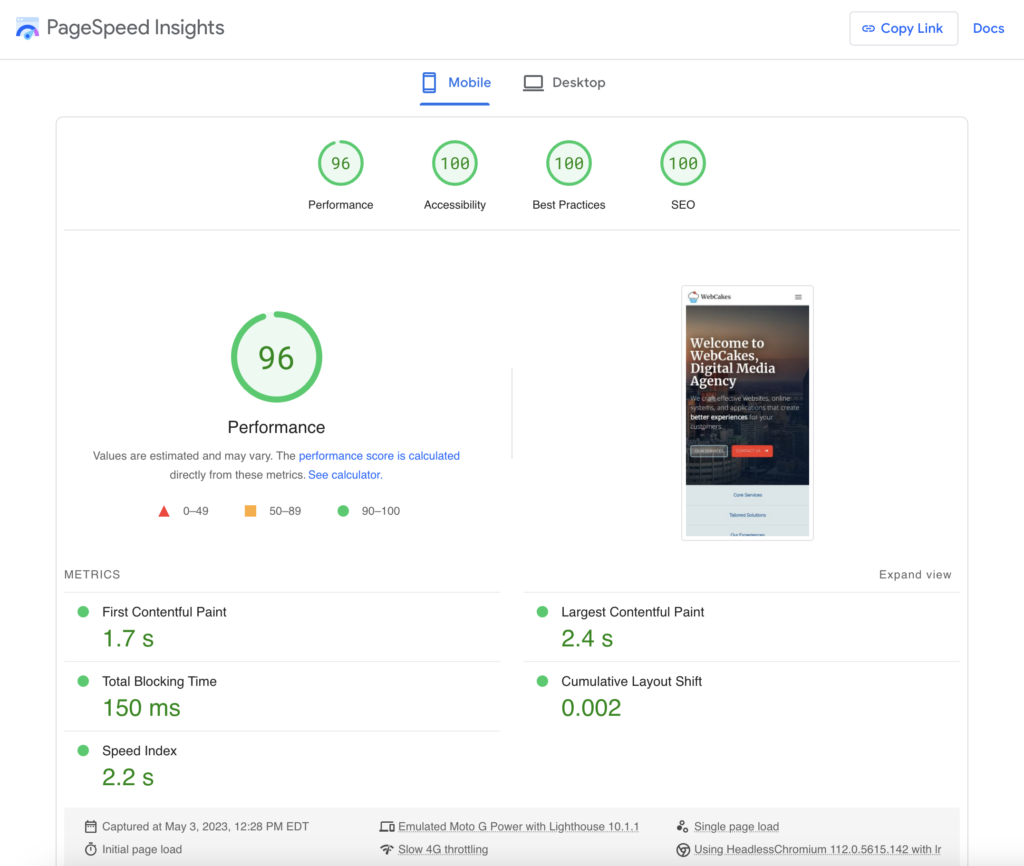
Testez les performances de votre site web sur Google PageSpeed Insights

Google a mis en place un outil gratuit appelé PageSpeed Insights que vous pouvez utiliser pour tester les performances de votre site web pour les appareils mobiles et de bureau. Il s’agit d’un outil puissant qui aide les propriétaires de sites web et les développeurs à améliorer la vitesse de chargement et la qualité de l’index de leurs sites web. Il fournit des informations détaillées sur les performances du site web et des conseils personnalisés sur la manière de l’optimiser pour obtenir des temps de chargement plus rapides. Cela peut s’avérer particulièrement utile pour les entreprises qui dépendent fortement de leur site web pour l’acquisition et la fidélisation de clients.
Grâce à Google PageSpeed Insights, vous pouvez rapidement identifier les problèmes liés à la vitesse de chargement de votre site web et apporter les modifications nécessaires pour l’améliorer. Vous pourrez ainsi offrir une meilleure expérience utilisateur à vos clients, ce qui se traduira par un plus grand nombre de conversions. Dans la section suivante, nous aborderons certains problèmes courants détectés à l’aide de PageSpeed Insights et la manière de les résoudre.
Quelles sont les causes de la lenteur des pages et comment y remédier ?

Afin d’améliorer l’expérience de nos utilisateurs, il est important de comprendre les causes de la lenteur des pages. Plusieurs facteurs peuvent ralentir un site web, notamment
1. Images et vidéos non-optimisées
Les images et autres éléments multimédias peuvent consommer beaucoup de bande passante, c’est pourquoi il est important de les optimiser. Il est important de s’assurer qu’ils sont compressés et dimensionnés correctement pour votre site web. Les vidéos, en particulier, peuvent également être à l’origine de la lenteur des pages, et elles doivent elles aussi être compressées et optimisées correctement. L’utilisation d’un réseau de diffusion de contenu (CDN) est également un excellent moyen de mettre en cache les ressources et de réduire les ralentissements.
2. Trop de plugins dans votre CMS
Les plugins sont très utiles pour ajouter des fonctionnalités aux sites web gérés par un CMS, mais un trop grand nombre de plugins peut paralyser votre site web. Essayez de limiter le nombre de plugins que vous utilisez et assurez-vous qu’ils sont à jour avec les dernières versions.
3. Thèmes et modèles mal codés
Si vous utilisez un système de gestion de contenu, vous devez savoir que des thèmes et des modèles mal codés peuvent entraîner des problèmes de vitesse de défilement des pages. Avant de vous engager dans le choix d’un thème, une analyse des performances du thème vous aidera à prendre une décision éclairée.
4. Fichiers JavaScript et CSS non minifiés
Les fichiers JavaScript et CSS peuvent ralentir la vitesse de la page s’ils ne sont pas minifiés. Veillez à minifier les fichiers JavaScript et CSS afin de réduire la taille du fichier et d’améliorer la vitesse de la page. La plupart des plugins de mise en cache offrent ce service, mais leur succès est variable.
5. Fournisseur d’hébergement lent
Un hébergement lent peut également être à l’origine de problèmes de vitesse des pages. Assurez-vous que vous utilisez un fournisseur d’hébergement réputé qui offre des temps de chargement rapides. La plupart des services d’hébergement mutualisé gratuits ou bon marché sont souvent lents et entraînent des problèmes de performance. D’après notre expérience, il est préférable d’investir un peu plus dans l’hébergement web et d’améliorer l’expérience des utilisateurs.
6. Trop de redirections
Les redirections peuvent entraîner des problèmes de vitesse de chargement des pages si elles sont trop nombreuses. Au fur et à mesure que vous migrez votre site web ou à l’ajout et de la suppression de pages, les redirections s’accumulent naturellement au fil du temps. Limitez le nombre de redirections que vous utilisez et éliminez les redirections inutiles pour ne conserver que celles dont vous avez besoin.
7. Trop de publicités ou de scripts tiers
Les publicités et autres scripts tiers peuvent également ralentir la vitesse de la page s’ils sont trop nombreux. En fonction de votre activité, vous pouvez souhaiter utiliser des publicités sur votre site web, mais il est conseillé de limiter leur nombre et de veiller à ce qu’elles soient optimisées pour la vitesse de la page.
8. Code mal écrit
Un code mal écrit peut également être à l’origine de problèmes de vitesse de chargement des pages. Assurez-vous que votre code est optimisé pour la vitesse des pages et qu’il soit bien écrit en mettant en œuvre un examen du code dans vos processus d’optimisation. La meilleure façon d’éviter cela est de travailler avec une équipe qui a des pratiques modernes de conception et de développement de sites web.
9. Sous exploitation de la cache serveur
Un contenu qui n’est pas correctement mis en cache peut ralentir la vitesse de la page. Veillez à mettre en œuvre une politique de cache efficace sur votre site. De nombreux fournisseurs d’hébergement réputés proposent un service complémentaire, bien qu’il soit toujours possible de le configurer et de l’affiner pour améliorer les performances.
10. Pas de mise en cache du navigateur
La mise en cache du navigateur est également un élément important de l’optimisation de la vitesse des pages. La mise en cache des fichiers dans le navigateur de l’utilisateur permet d’éviter de les télécharger à nouveau et d’augmenter ainsi la vitesse globale de la page. Veillez à activer la mise en cache du navigateur pour tirer parti de cette fonctionnalité et réduire les temps de chargement.
En comprenant les causes de la lenteur des pages, vous pouvez vous assurer que votre site web est optimisé pour la vitesse de chargement des pages, ce qui vous aidera en fin de compte à améliorer votre classement SEO et l’expérience des utilisateurs. Parmi tous les moyens d’améliorer la vitesse des pages, il y en a un qui revient souvent, c’est le projet AMP de Google.
Utilisation des pages mobiles accélérées (AMP) et d’autres technologies pour augmenter la vitesse de chargement
Le projet Accelerated Mobile Pages (AMP) est une initiative menée par Google qui vise à faciliter la création de contenus adaptés aux mobiles aux développeurs web. L’objectif du projet est d’améliorer l’expérience des utilisateurs sur les appareils mobiles en réduisant le temps de chargement des pages web. AMP est conçu pour accélérer le chargement des pages en optimisant le code, en mettant le contenu en cache et en réduisant la taille des images et d’autres éléments. En outre, les pages AMP sont indexées plus rapidement par Google, ce qui peut contribuer à améliorer le classement en matière de référencement.
À part le projet AMP, il existe d’autres technologies qui peuvent être utilisées pour améliorer la vitesse des pages. Par exemple, la mise en cache peut être utilisée pour stocker des parties d’une page en mémoire et réduire le temps nécessaire pour les récupérer. Les réseaux de diffusion de contenu (CDN), tels que mentionnés plus haut, peuvent également être utilisés pour diffuser du contenu à partir de plusieurs serveurs dans le monde, ce qui peut contribuer à réduire les temps de chargement pour les utilisateurs situés à différents endroits. Des techniques de compression telles que GZIP peuvent également être utilisées pour réduire la taille des pages web, ce qui améliore encore leur vitesse.
Enfin, les développeurs peuvent utiliser des techniques de conception réactive pour s’assurer que les pages web fonctionnent bien sur tous les appareils. Il s’agit notamment d’utiliser des requêtes médias pour ajuster la disposition du contenu en fonction de la taille de l’écran de l’appareil. Grâce à ces techniques, les développeurs peuvent créer des pages web qui sont belles et se chargent rapidement sur n’importe quel appareil.
Conclusion
L’analyse de cet article montre que la vitesse des pages est un facteur essentiel pour améliorer le classement d’un site web. Ce n’est pas seulement un facteur important pour l’optimisation des moteurs de recherche, mais aussi pour l’expérience de l’utilisateur. Si votre site web prend trop de temps à charger, les visiteurs seront frustrés et iront plutôt sur le site de votre concurrent. C’est aussi simple que cela.
Les algorithmes des moteurs de recherche privilégient le comportement réel des utilisateurs, et la vitesse de chargement des pages continuera à être un facteur déterminant pour le classement d’un site web. En prenant les mesures nécessaires pour optimiser le temps de chargement des pages, les propriétaires de sites web peuvent s’assurer que leur site a de meilleures chances d’obtenir le meilleur classement et le meilleur taux de conversion possible.